# Data Mapper
The Kloudless Data Mapper enables your users to alter and extend how data maps between their cloud services and your app.
Every user organizes data differently in their business applications such as Salesforce or SAP. Kloudless' Unified APIs provide a default set of data models and associated mappings, but users may wish to change those mappings to other standard/custom objects and fields.
Use the Kloudless Data Mapper to prompt your user to map a Kloudless Unified object or your own custom data model to any object in their cloud service. Users can also alter, add, or remove individual fields within that mapping.
Your Kloudless app can now perform CRUD operations and sync data as usual without any user-specific code. The Kloudless Data Mapper enables any user to customize how these API operations map and transform data themselves.
# Click here to visit our Data Mapper demo!

# Supported Services
- Salesforce
- Microsoft Dynamics
- Hubspot
- Oracle Sales Cloud
Kloudless plans to support all applicable connectors. Contact us at support@kloudless.com to discuss ones not yet listed above.
# Getting Started
To launch the widget, you will need to include the widget's stylesheet and script:
<link rel="stylesheet" href="https://static-cdn.kloudless.com/p/platform/sdk/mapper/index.min.css">
<script type="text/javascript" src="https://static-cdn.kloudless.com/p/platform/sdk/mapper/index.min.js"></script>
The script will expose a window.Kloudless.mapper object that can be used
to launch the widget:
const mapper = new window.Kloudless.mapper();
// This prompts a user to edit the Kloudless Contact object's mappings
mapper.launch({
appId: '<your_app_id>',
// See section below on obtaining a bearer token
token: '<crm_account_bearer_token>',
kloudlessObjectName: 'contact'
});
# Obtaining a Bearer token
The Kloudless Data Mapper is intended to be launched within your web application after a user has connected their cloud account, when the user wishes to configure how data maps between their account and your application.
The Data Mapper therefore requires a valid
Kloudless Account Bearer Token
to indicate which account the custom mapping configuration is for, as seen
in the token attribute in the example above.
Your application can either use a previously saved token, or prompt the user to connect their account and immediately launch the Data Mapper with the token returned. The Kloudless Authenticator JS library can be used to prompt users to connect their account via Kloudless OAuth flow for this purpose, as shown below.
First, include the Kloudless Authenticator script on your page:
<script type="text/javascript" src="https://static-cdn.kloudless.com/p/platform/sdk/kloudless.authenticator.js"></script>
Then, modify the previous example to the following:
const mapper = new window.Kloudless.mapper();
const element = document.getElementById('auth-button'); // Set this to a button on your page
let authOptions = {
client_id: '<your_app_id>',
scope: 'crm'
};
// Create an event handler to process the OAuth result
const callback = function (result) {
if (result.error)
return console.error('An error occurred:', result.error);
// Launch the Data Mapper after the token is retrieved
mapper.launch({
appId: authOptions.client_id,
token: result.access_token,
kloudlessObjectName: 'contact'
});
};
// Launch the Authenticator when the button is clicked
Kloudless.auth.authenticator(element, authOptions, callback);
# Usage
The left-hand side of the Kloudless Data Mapper describes the Kloudless
Unified API object that your application is accessing that you would like a user
to customize mappings for. For example, it could be the Kloudless CRM API's
contact object. It could also be any arbitrary object defined by your
application if you wish to extend the Kloudless Unified API abstraction layer.
The right-hand side of the Kloudless Data Mapper lists all known objects in the specified Kloudless account, such as all Salesforce objects, as well as all known standard and custom fields for the selected object.
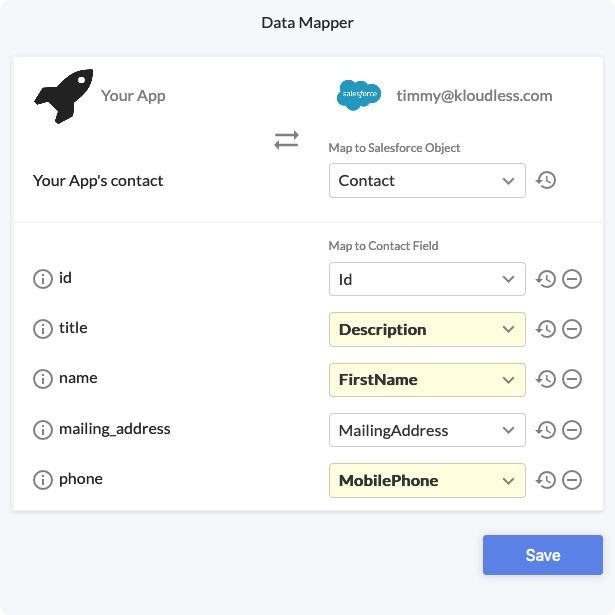
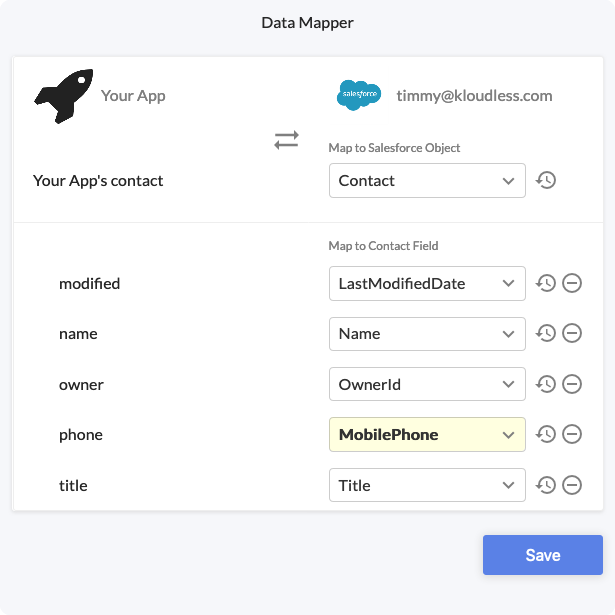
In the example below, the "Your App" application launches a Data Mapper that displays the default mappings configured between the "Your App's contact" object in the application and the "timmy@kloudless.com" Salesforce Account's Contact object.

Notice that Kloudless maps the phone field in the Kloudless CRM API's Contact
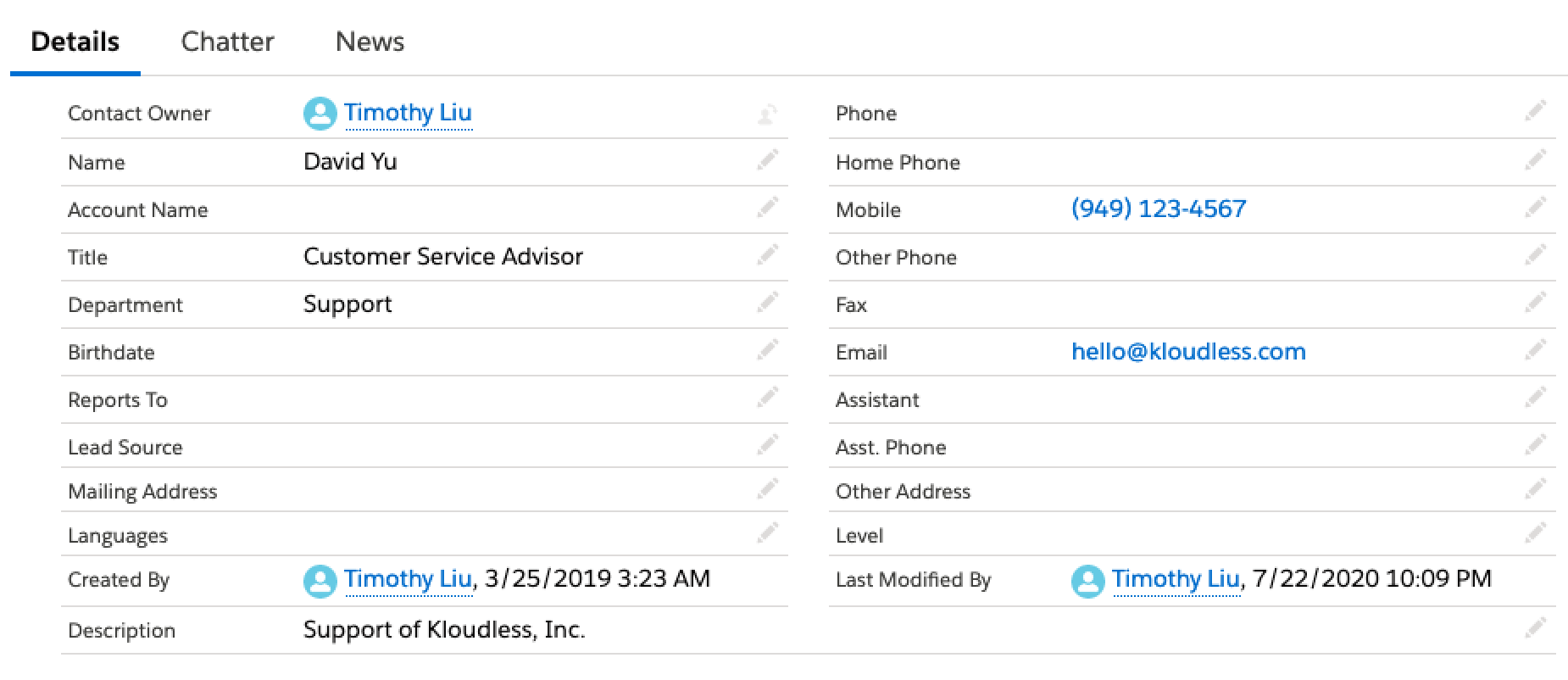
object to the Phone field in Salesforce by default. Consider the case where
the user instead populates their Salesforce Contact's Mobile field as shown in
the image of a Salesforce Contact below.

If you were to retrieve this Contact object via the Kloudless API, the phone number field would not be populated for the reason above:
curl -X GET 'https://api.kloudless.com/v1/accounts/me/crm/contacts/{contact_id}/' -H 'Authorization: Bearer <token>'
{
"id": "{id}",
"owner": "{owner}",
"created": "2019-03-25T10:23:46Z",
"modified": "2020-07-23T05:09:54Z",
"type": "contact",
"api": "crm",
"account": null,
"first_name": "David",
"last_name": "Yu",
"name": "David Yu",
"title": "Customer Service Advisor",
"department": "Support",
"email": "hello@kloudless.com",
"fax": null,
"phone": null,
"mailing_address": null,
"description": "Support of Kloudless, Inc."
}
To resolve this, prompt your user to customize the mapping for the Contact object to match the fields used in their Salesforce account with the following JavaScript snippet:
const mapper = new window.Kloudless.mapper();
mapper.launch({
appId: '<your_app_id>',
token: '<salesforce_account_bearer_token>',
kloudlessObjectName: 'contact',
// Optional: describe Kloudless object name to your user
kloudlessObjectFriendlyName: 'Your App\'s contact'
});
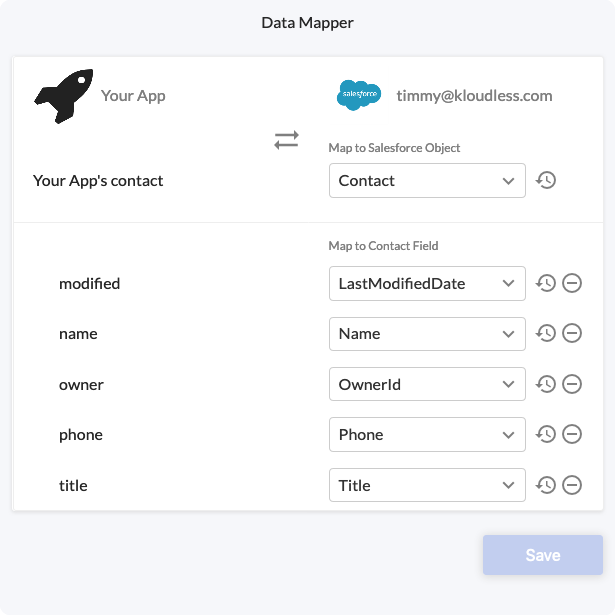
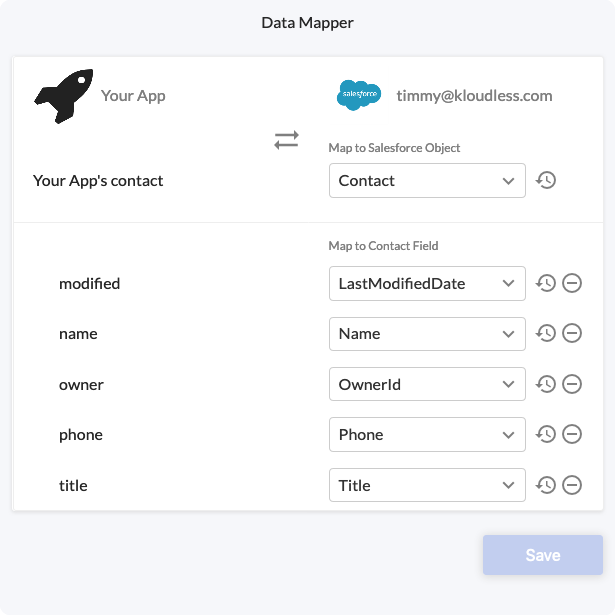
The example below
shows a user changing the mapping for the Kloudless Contact object's phone
field to the MobilePhone field.


Now, all Kloudless API requests will correctly populate the phone field
for this account's Contact object:
{
"id": "{id}",
"owner": "{owner}",
"created": "2019-03-25T10:23:46Z",
"modified": "2020-07-23T05:09:54Z",
"type": "contact",
"api": "crm",
"account": null,
"first_name": "David",
"last_name": "Yu",
"name": "David Yu",
"title": "Customer Service Advisor",
"department": "Support",
"email": "hello@kloudless.com",
"fax": null,
"phone": "(949) 123-4567",
"mailing_address": null,
"description": "Support of Kloudless, Inc."
}
# Methods
# config(options)
Configures the Data Mapper with the Config Options described below.
# launch(options?)
Launches the Data Mapper. If optional Config Options are specified, they are
used instead of those set via calling config(), if any.
# destroy()
Removes the Data Mapper JS object and associated data from the page. Frees up some memory in the process.
# Kloudless.mapper.setOptions(options)
Sets global config options. The Data Mapper comes out-of-the box with sane defaults, so this method should only be called if needed.
# options
An object containing the following keys:
baseUrl: (string) The Kloudless API server URL. This is only needed when using a custom or self-hosted Kloudless API server.
# Kloudless.mapper.getOptions()
Retrieve the global options object.
# Kloudless.mapper.version
The version number string.
# Config Options
The Configuration Opens may be configured via an object that contains the following keys:
# appId
string (Required)
Your Kloudless application App ID. This can be obtained from the App Details page of the Kloudless developer portal.
# token
string (Required)
The Bearer Token of the Kloudless Account for which to configure the mapping.
# mode
'modal' or 'attach' (Default: 'attach')
If set to 'modal', the Data Mapper displays within a modal on the page.
If set to 'attach', the Data Mapper DOM element will be appended to the
element specified in the element parameter (a valid element would need
to be provided to launch correctly).
# element
string or HTMLElement (Only required for the attach mode)
The existing DOM element that the Data Mapper DOM will be appended to. All
contents under the element will be removed before attaching the new Data Mapper
element. If a string is provided, it will be used to retrieve the DOM element by
using document.querySelector.
This option is ignored if mode is modal.
# title
string (Default: 'Data Mapper')
The Data Mapper screen's title.
# kloudlessObjectName
string (Required)
The name of the Kloudless or application object to map to or from, representing the left-hand side of the Data Mapper.
# kloudlessObjectFriendlyName
string
The user-friendly string displayed in the Data Mapper corresponding to
kloudlessObjectName.
# kloudlessObjectFields
object[]
A list of JS objects indicating which Kloudless object fields should be viewable, editable, or other similar options. Here are the keys each object contains:
name: string (Required): The Kloudless unified object field's name.friendlyName: string: The name displayed to the user for this field.description: string: A short description or help-text for this field to assist users with configuring an appropriate mapping for it.default: string: The default field populated on the right-hand side for the upstream service, when the Data Mapper is launched.defaultonly takes effect if there is no existing custom mapping for this field.
The order of objects in the list above also determines the order for fields displayed in left-hand side of the Data Mapper.
# serviceObjectName
string
The name of an object in the upstream service that is populated by default when
the Data Mapper is launched. This only takes effect if there is no existing
mapping for the kloudlessObjectName specified above.
# Events
Events are emitted asynchronously when certain conditions are met. To register
an event handler, use mapper.on(eventName, callback).
Use mapper.off(eventName, callback) or mapper.off(eventName) to un-register
all callbacks for a certain event.
The callback function will receive an object as the first argument with the following properties:
mapper: DataMapper instance that received the event.- All event data for the event will be attached as additional keys to this object. Please refer to Event List for more details.
# Event List
# open
The Data Mapper has launched.
# cancel
Fired if the user closes the Data Mapper before saving their customized mapping. The Data Mapper will be closed on cancellation.
# close
The Data Mapper has closed.
# destroyed
The Data Mapper object and associated data have been destroyed.
# success
Triggered when a mapping is successfully saved.
Event Data:
transform: (Object) The updated transform object returned from the customized mapping.
# error
An error response, or no response returned for an API request.
Event Data:
message: (String) The error message, if any.
# Supported Browsers
- Google Chrome 70.0+
- Mozilla Firefox 63.0+
- Microsoft Edge 18.0+
- Opera 49.0+
- Safari 11.1.2+